hjælp en nybegynder indenfor CSS
Fra Vejen
Tilmeldt 26. Mar 14
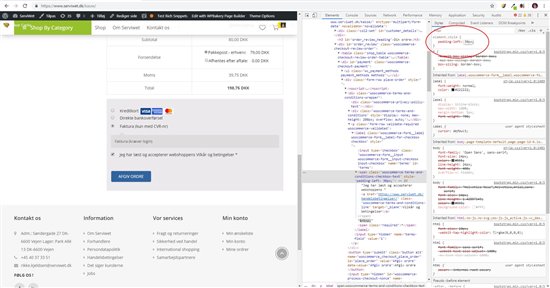
Jeg forsøger at rette en design-fejl på min webshops check-ud side.
Jeg har googlet rundt og lært mig selv lidt om CSS - og kan nu godt finde ud af at finde frem til fejlen og rette den i udviklerværktøjet - men jeg kan simpelthen ikke finde ud af hvordan jeg får kopieret koden over og indlejret som CSS på min side. Jeg har set mange tutorials om emnet, men synes ikke det helt ligner mit eksempel - hvordan kommer jeg videre? - er der en venlig sjæl der kan sige mig hvad det er for en kode jeg skal kopiere og indsætte.
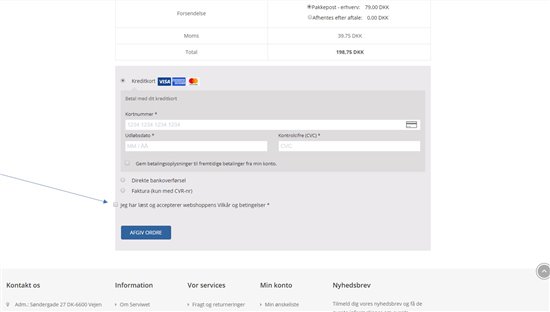
Jeg har forsøgt at illustrere problemet herunder:
Siden hedder www.serviwet.dk/kasse .
Svar
Grossist for restauranter, caféer, hoteller, konferencecentre og klinikker.
www.serviwet.dk Kontakt mig på +45 40373351
Tilmeldt 18. Apr 07
Svar
IT ++ GrN.dk - Flutter Mobil-Apps, Linux Servere, Webservere Litespeed, Wordpress, Drupal, Laravel, Systemintegrationer, Datakonvertering, Datahentning, Prototypeudvikling, Bash, R-Script, Python.
Fra Ørestad
Tilmeldt 10. Apr 19
Lidt svært at rode med uden adgang til din on-page CSS.
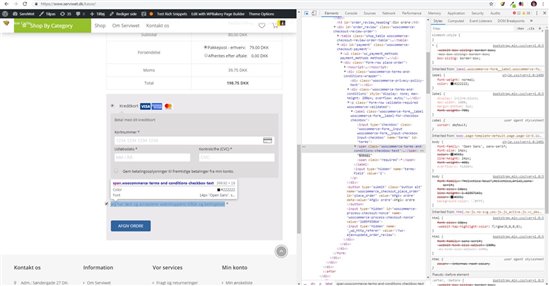
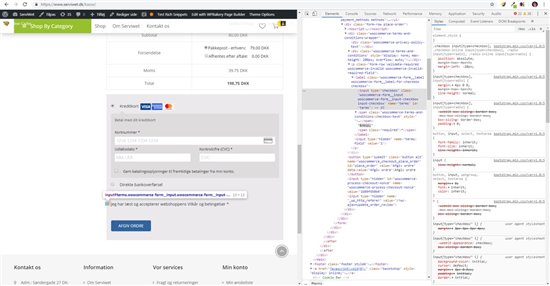
Men du skal rode med din class der hedder .woocommerce-terms-and-conditions-checkbox-text som ligger i en <span> </span>
I den class kan du rette teksten til, så det kommer til at passe med pladsen mellem checkbox og ovenstående.
Når du har indstillet selve checkboxen således, så står den 100% korrekt.
Så det er kun teksten du skal få til at passe.
Svar
visibility.group | SEO løsninger | Tekstbureau | Reklamefilm | Grafisk design
Fra Vejen
Tilmeldt 26. Mar 14
Tak for svaret begge 2.
Jeg tror nok jeg vidste det i skriver i forvejen, men jeg kæmper med at få det til at ske i praksis - men tak for det...jeg prøver lidt mere.
Svar
Grossist for restauranter, caféer, hoteller, konferencecentre og klinikker.
www.serviwet.dk Kontakt mig på +45 40373351
Fra Helsingør
Tilmeldt 11. Jun 12
Lars
Skrevet
23-05-2019 kl. 21:05
Hvor mange stjerner giver du? :
Svar
Hej Rikke,
Hvis du går ind i "Udseende > Tilpas" i wp-admin og vælger "Ekstra CSS" og derefter indsætter følgende:
input#terms.woocommerce-form__input {
Så burde din checkbox blive vist korrekt igen.
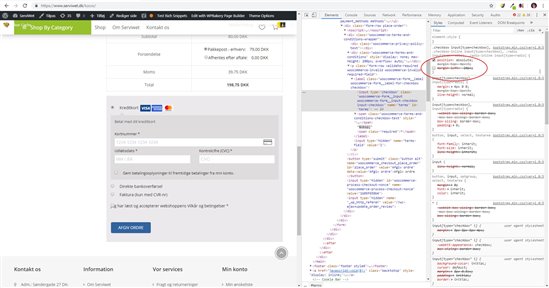
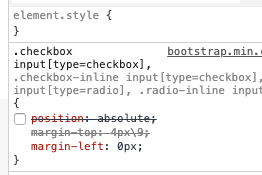
Problemet skyldes følgende CSS:
.checkbox input[type=checkbox],.checkbox-inline input[type=checkbox],.radio input[type=radio],.radio-inline input[type=radio] {
fra filen http://sandkasse.serviwet.dk/wp-content/themes/fastshop/assets/css/bootstrap.min.css
Håber du kan få det til at virke.
Svar
Fra Vejen
Tilmeldt 26. Mar 14
Tak for hjælpen Lars
Så lykkedes det alligevel til sidst
Svar
Grossist for restauranter, caféer, hoteller, konferencecentre og klinikker.
www.serviwet.dk Kontakt mig på +45 40373351

 Bliv gratis medlem
Bliv gratis medlem