|
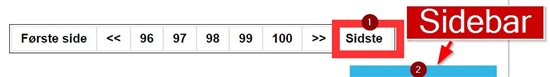
Hejsa folkens Problemer ligger i at center div og højre sidebar div ikke helt vil samarbejde med hinanden. Jeg skal lige sige at siden er responsive, og skal rykke tingene sammen, ved mindre skærmen men pt. vil jeg gerne være fri for den rykker indholdet som vist på billedet. |
php navigation driller
Side 1 ud af 1 (1 indlæg)
- 1
Side 1 ud af 1 (1 indlæg)

 Bliv gratis medlem
Bliv gratis medlem