Din hjemmeside skal have nyt design. Hvordan fa’n griber du lige den opgave an, så det spiller for både dig og brugerne? Det er en større opgave, men det behøver ikke være raketvidenskab.
Vi har fået nyt design på dinero.dk tidligere på året. Derfor tager jeg udgangspunkt i den proces, vi har været igennem og viser dig eksempler på, hvordan vi har arbejdet med design i forbindelse med den nye hjemmeside – og hvad du skal være særlig opmærksom på.
Gør dig grundige overvejelser gennem hele processen
For at gøre processen mere enkel deler vi den op i 6 steps. Denne proces er effektiv, når der skal laves nyt design – eller redesign af et eksisterende site. De ser ud som nedenstående, meget enkelt.
Hvis vi kigger på selve designprocessen, kan vi dele den op i tre centrale elementer; før, under og efter launch. Du skal gøre dig forskellige overvejelser undervejs i de tre – arbejdet slutter nemlig ikke, når du overdrager designet til udviklerne.
Mine mest populære programmer/værktøjer:
● Pen og papir – til at lave skitser og brainstorme idéer
● Adobe XD – en sandkasse til at lave UI-design i
● Adobe Photoshop – til billeder og grafik
● Adobe Illustrator – til logoer, illustrationer og alt andet vektorgrafik
● Adobe After Effects – til at lave animationer
● Zeplin – til at præsentere, feedback og som facit for udvikler og content-folket
Overvejelser før skift – gør din research
Du har måske allerede idéer til det nye design. Men kig alligevel på andre hjemmesider samt nuværende og kommende trends. Har andre fede elementer, som også vil passe godt ind i dit nye design? Så lad dig endelig inspirere og gør det til dit eget.
Typiske overvejelser du kan gøre dig:
● Er der særlige krav til designet?
● Hvad er de største udfordringer ved det nuværende design?
● Hvad vil vi gerne opnå – lettere, mere overskueligt, nemt at navigere i, mobile-first etc.
● Skal vi beholde samme stil og farver, eller skal det være radikalt anderledes?
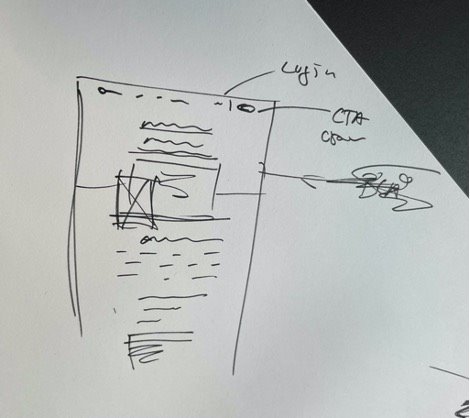
Undervejs i din research og overvejelser kan du lave små skitser og tegne idéerne ud. Jeg kan fx godt lide at tegne de forskellige elementer og sider, når jeg sidder og researcher. Det kan være alt fra skygge på et billedelement til opbygningen af en hel side med forskellige elementer
Vi ville gerne have det nye design til at “poppe mere ud”, så det blev mere levende. Når jeg fik en god idé eller blev inspireret i min research, fik jeg tegnet dem ud, så de kom til live på et papir. Det kan ændre et design markant, når det kommer ud af hovedet og ned på papir – på godt og ondt.
Skitse til det nye design
Der er selvfølgelig også den ekstra lille udfordring, at elementer kan se rigtig fine ud på papir, men de falder igennem, når det bliver digitalt. Derfor er det vigtigt at være kritisk og aldrig holde fast i et design, der ikke fungerer – kill your darlings.
Fra skitse til endeligt logo
Overvejelser undervejs – fra skitser til “endeligt” design
Du har nu dine overordnede idéer og skitser til det nye design. Nu er det tid til at gå fra skitser til at opbygge designet digitalt i fx Adobe XD – det bliver aldrig det endelige design, da det løbende udvikler sig.
Tit sidder man med flere idéer og retninger, som alle har deres fordele og ulemper. Derfor arbejder jeg ofte på 2-3 udkast samtidig. Når jeg så er klar til at præsentere mine udkast for “kunden”, viser jeg alle mine udkast – jeg har altid et af dem som min egen “darling”, og det som regel det, som kører igennem.
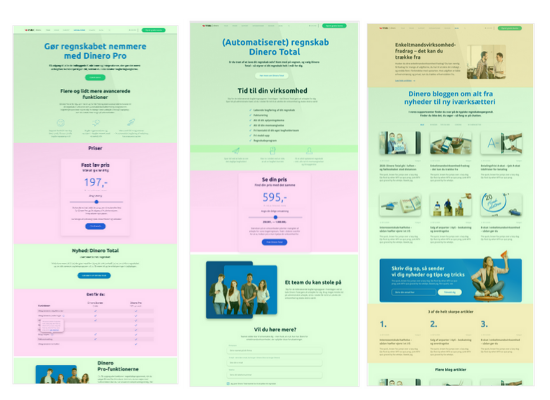
Når alle er enige om retningen, og hvordan det nye design skal se ud, skal vi bruge det i praksis. Men først i layout-fasen.
Det vil sige, at du nu skal til at bygge alle sider op ud fra det nye det nye design og se, om alle elementer fungerer som tiltænkt. Det er også her, marketing og salg kommer med deres ønsker, så der kan potentielt komme ret mange ændringer.
Versionér designet til de forskellige sider:
● Forside
● Kategorisider
● Produktsider
● Blogindlæg
● Landingssider
● Brugerudtalelser/testimonials
● Jura (fx cookie-sider)
● Om os-sider
● Etc.
Der skal være en rød tråd igennem designet på alle sider. Men det er sjældent, at man ikke bliver udfordret på det layout, man har lagt sig fast på. Det er nu, man ser, om alt holder, eller man bliver nødt til at ændre i layoutet. Du skal dog huske på, at det, du ændrer, stadig skal passe ind i layoutet på de andre sider, så du holder den røde tråd.
Når du går videre til udviklerne, og de skal til at gå i gang, stopper designfasen. Så er det kun, hvis udvikleren vender tilbage med feedback og kommentarer, at der måske skal ændres noget – der vil altid være rettelser, når udviklerne har haft mulighed for at kigge designet igennem. Ellers laves der ikke ændringer, før udviklerne er færdige med gøre designet til virkelighed.
Det er især i denne fase, at Zeplin er et godt værktøj til at holde overblikket. Når du har lavet det endelige design til dine sider, kan I bruge værktøjet til at diskutere elementer og ændringer, ligesom udviklerne kan angive, hvornår de har “bygget” diverse elementer. På den måde har alle et godt overblik – både visuelt og over hele processen.
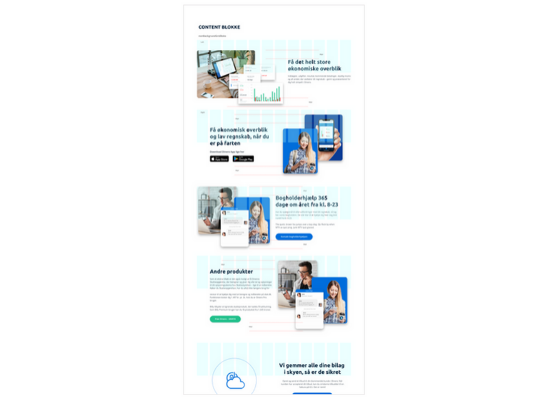
Eksempel på design og elementer i Zeplin
Overvejelser efter skift – så er det tid til finpudsning
Tillykke! Du har nu skiftet design på hjemmesiden, og alle er glade. Eller. Næsten alle. Der er nemlig som regel et par (læs: en masse) småting, der skal rettes til.
Lige efter skiftet, og mens kartoflen er varm, ændres der nemlig ofte meget. Der er typisk tale om mange små ændringer, som har været umulige at forudsige i de tidligere faser. Det skal du ikke være ked af – det er bare en del af arbejdet med at få dit design til at stå knivskarpt.
Hvad kan der være af rettelser til et færdigt design, tænker du måske? Det kan være meget lange ord, selvom du selvfølgelig har smidt lange dummy-ord ind i fx overskrifter. Indholdet på nogle sider har måske også brug for mindre tilpasninger, selvom du har brugt den klassiske “the quick brown fox jumps over the lazy dog”
Lange ord er en del af hverdagen i Dinero. Det kan fx være “abonnementsfakturering” og ”enkeltmandsvirksomhed”. De fylder utrolig meget visuelt og er sjældent pæne rent designmæssigt. Hvad skal der ske med dem? Skal fonten være mindre, eller skal ordet deles, hvor der kan laves en naturlig deling? Og hvordan med mobilen egentlig?
Når du går fra at have et design liggende statisk i Adobe XD/Zeplin, til det går live, og content-folkene skal til at bruge det og fylde content på, finder du igen ud hvad, hvad der virker, og hvad der måske lige skal ændres lidt.
Her kan det være en fordel, hvis du har lavet en style guide, man kan bruge, når der skal laves mindre rettelser. På den måde er de nye rettelser altid tro mod det endelige design – hvis style guiden følges.
Eksempel på styleguide til dinero.dk
Designarbejdet stopper selvfølgelig aldrig
Arbejdet med design er en løbende proces, ligesom meget andet i forbindelse med hjemmesider. Det kommer nok næppe som et chok for dig.
Når det nye design er implementeret, og der er styr på de mange rettelser og tweaks, kalder dagligdagen. Det kan fx være helt nye elementer på en side eller lækker grafik til et blogindlæg eller en video.
Selvom der nok går noget tid, inden designet igen skal have den store overhaling, skal det løbende optimeres og tilpasses – det kommer selvfølgelig sjældent til at ændre sig markant fra de oprindelige style guides.

 Bliv gratis medlem
Bliv gratis medlem