Så blev det 2018. Vi kigger tilbage på 2017, som værende et godt år, hvor der især var fokus på minimalistisk design og brugervenlighed. Det er tidsløst og vil fungere længe endnu, hvis du altså spørger mig. Jeg er dog også sikker på, at vi ser nogle anderledes trends, man har set lidt af i 2017, der kommer til at trende og blive brugt mere i 2018. Det handler dette blogindlæg om.
Need to know: Før indlægget starter bliver jeg nødt til at nævne, igen igen, hvor vigtig mobilenheden er blevet for webshops og hjemmesider. I 2018 er det et must-have fokus at have en mobilside, som er fuld funktionsdygtig og brugervenlig. Har du ikke styr på det i 2018, så er du bagud i forhold til dine konkurrenter.
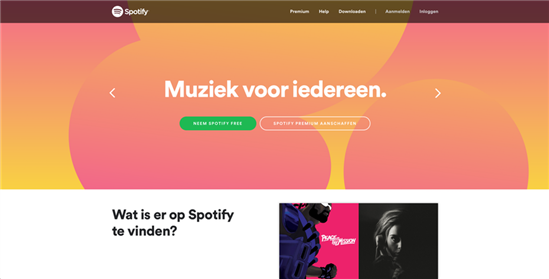
1) Kontrastfyldte farveskemaer
I 2018 kommer vi til at se nogle farveskemaer, der kommer til at udfordre normerne. Jeg mener, at det er positivt. Det giver energi til hjemmesiden, når man bliver mødt med en skarp og kraftig farve. Det giver også nogle helt nye muligheder for opbygning af hovedmenuen også, fordi den nu kan designes vertikalt, uden menu, som burgermenu (tre streger) eller placeres fast i bunden.
Jeg har vedhæftet nogle eksempler nedenfor, hvor du kan se, hvordan det kan bruges:
2) Partikel baggrunde
Det er flere gange set i 2017, at der kan komme udfordringer, såfremt der bruges en video som baggrund, når man lander på en forside på en given hjemmeside. Dette kunne godt være en ny ide, som kommer til at blive brugt mere i 2018. Partikel baggrunde er bygget op med javascript, hvilket betyder, at der kan bygges bevægelser. Det betyder, at loadingtiden ikke længere vil blive påvirket negativt. Her er det dog vigtigt at tage højde for vigtigheden af videoen sammenlignet med brug af en eventuel partikel baggrund.
Du kan se en partikel baggrund her:
Mobil – Prioriteret højst
Som nævnt som det første i indlægget her, så vil mobilen være et kæmpe fokus i 2018. Hos Grafikr, hvor jeg arbejder, har vi allerede prioriteret det utrolig højt. Vi tror på, at man i fremtiden vender hele designprocessen om, så man i stedet først designer på telefon, hvorefter desktop bliver prioriteret under. Ud fra vores kunders data, så kommer langt over 50% af de besøgende fra telefon.
Derfor: Sørg nu for at tjekke alle sider på din hjemmeside på telefon. Det vil være ærgerligt at miste en potentiel kunde, hvis den lille funktion på den enkelte side ikke virker. Gennemtjek, ret, gennemtjek, ret. Når du føler, du er ved at være færdig, så få en anden til at kigge på det samme som dig. Du ser dig nemlig blind på nogle elementer på hjemmeside.
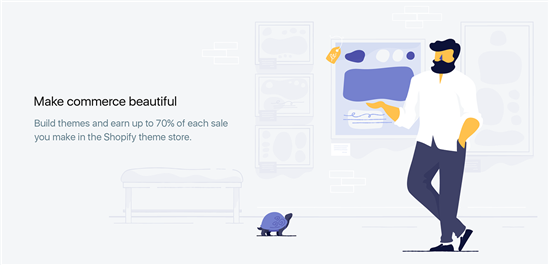
Unikke illustrationer, som passer til hjemmesidens koncept
Når man arbejder med illustrationer, så er der muligheder for at lave billeder, der er imødekommende, kreative, eksperimenterende og sjove til en hjemmeside. Dette kan være med til at give hjemmesider i 2018 et unikt touch. Der er mulighed for at tilføre en ny energi til siden, derudover give en måske bedre forklaring af et koncept.
Vi har allerede set eksempler på nogle, som allerede har fået det implementeret. Shopify er en af dem, som har fået designet hele deres identitet, hvor illustrationer fylder meget af det. Derudover har de gjort dem tilgængelig for alle, så det kan gå viralt.
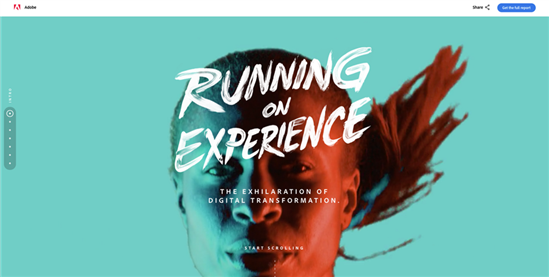
Udfordrende typografi
Typografi har altid været et vigtigt element, og det vil det forsat være. Det er med til at skabe rammen for en hjemmeside og give den en personlighed. Der vil i 2018 blive brugt nye unikke typografier – og de vil brugt anderledes end de gjorde i 2017. Der vil være flere, som laver store overskrifter med en font, som måske skiller sig ud fra hjemmesiden og bryder temaet. Det er blevet nemmere at få en unik font, fordi alle browsere, dog ikke Internet Explore, nu kan håndtere det. Det giver nye og udfordrende muligheder.
Abstrakte designs
Endelig er det blevet accepteret, men noget man stadig skal være forsigtig med. Vi ser flere og flere virksomheder, som vælger at få lavet et abstrakt design, som giver siden en ny og unik personlighed. Ved abstrakt design menes der, at der brydes de normer omkring rene linjer for design.
Mit bud vil dog være, at traditionelle virksomheder ikke vil følge denne trend. Det kan være for eksperimenterende, som man måske ikke tør… endnu.
Jeg glæder mig til at se, hvordan de abstrakte design vil blive brugt. Det er noget, som jeg personligt er helt forelsket i.
Animationer
Animationer har vi allerede implementeret på vores hjemmeside. Det giver en helt ny mulighed for at skabe liv på en hjemmeside, hvor alt ikke længere blot er statisk. Et statisk billede vil ikke fange opmærksomheden på samme måde som en animation, og det skaber interesse for hjemmesiden. Derfor tror jeg klart, at det er noget, vi kommer til at se mere af.
Browsere er blevet endnu bedre, og det giver flere muligheder for at eksperimentere med animationer. Eksempel på en simpel animation, man kunne overveje at bruge, er når siden loader. Her bør man ikke se selve hjemmesiden, men i stedet kunne man animere sit logo, så den viser en animation, mens siden læser. Se evt. www.grafikr.dk for at se et eksempel.
Med animationer kan du også fortælle en historie til dine besøgende. Du har mulighed for at bringe dem ind i animationen, hvor de kan forholde sig til det – En helt ny måde at interagere med dine besøgende/kunder.
Mere brug af gradient farver
Det er noget, som hele tiden kommer frem – og bliver outdated. Jeg tror dog på, at gradients bliver populært i 2018 sammen med det nye farveskema. Vi kender typisk gradient fra 3D elementer, hvor det er blevet brugt til at skabe dybde, men i dag kan det bruges på andre måder.
Nu er det ikke bare et lille element, som kan laves gradient, men eksempelvis en velkomstslider, som giver hjemmesiden en masse energi. Det skaber larm – og liv. Det behøver ikke være den helt store løsning, men en simpel gradient mellem to farver kan give din hjemmeside et helt nyt touch, hvis du eksempelvis ikke lige har et baggrundsbillede, som du kan sætte i din slider.
Prøv det. Jeg er fan af det.

 Bliv gratis medlem
Bliv gratis medlem